在昨天的课程“ 转化率优化的三个基本原则 ”中,我们介绍了响应式网页设计(响应式网页设计)对电子商务网站的重要性。那么,我猜你肯定也想知道如何用桌面电脑去检查一个网站是否是响应式的。今天的课程,我们就来介绍这个问题。
我就拿自己网站做测试(我知道它很简单,不过我以后会做个好看点的模板)
我先来介绍一下自己最常用的工具:
https://mobilemoxie.com/
这并不是一个免费的工具,不过他提供七天免费试用。试用期过后,重新注册即可。
我们现在来看看这个工具怎么用。
首先,我打开网址并登录
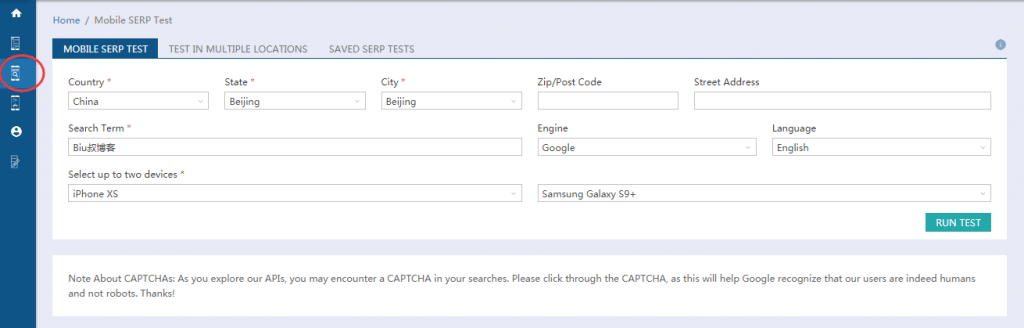
进入用户控制台后点击这个红色的图标
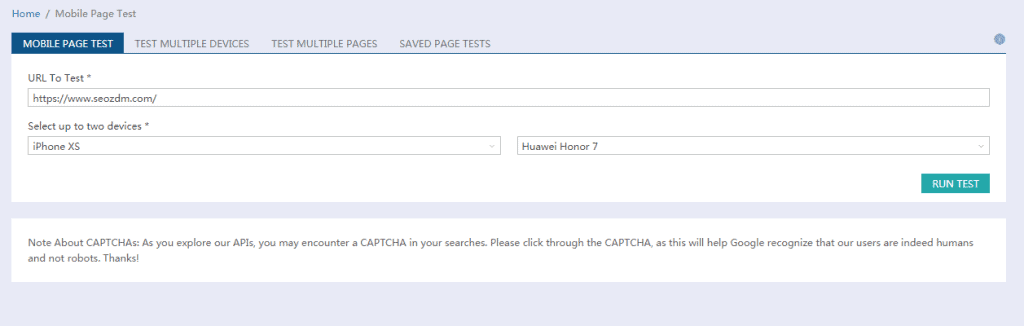
输入我们的网址,并选择不同的手机测试,我这里选择一个iphone xs和一个华为荣耀7做演示
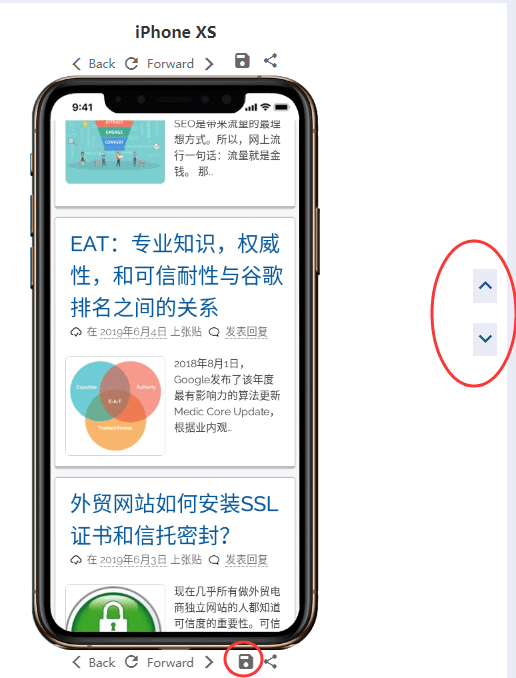
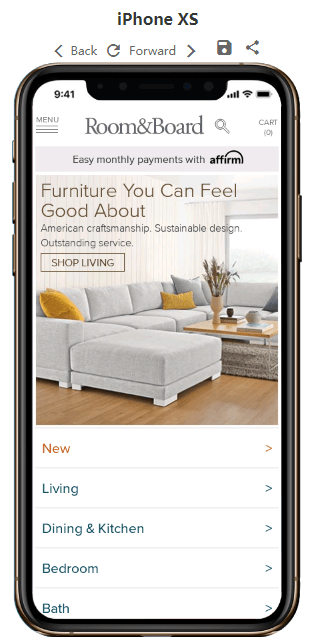
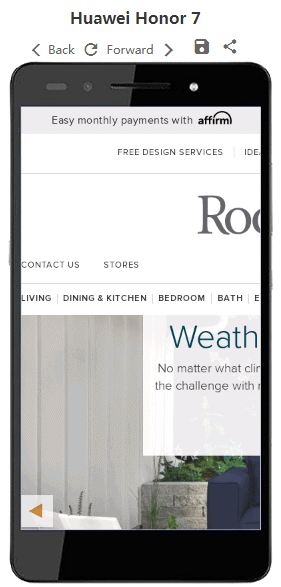
测试出来的结果是这样的
请注意我们可以通过旁边的箭头进行滚动预览,也可以保存结果
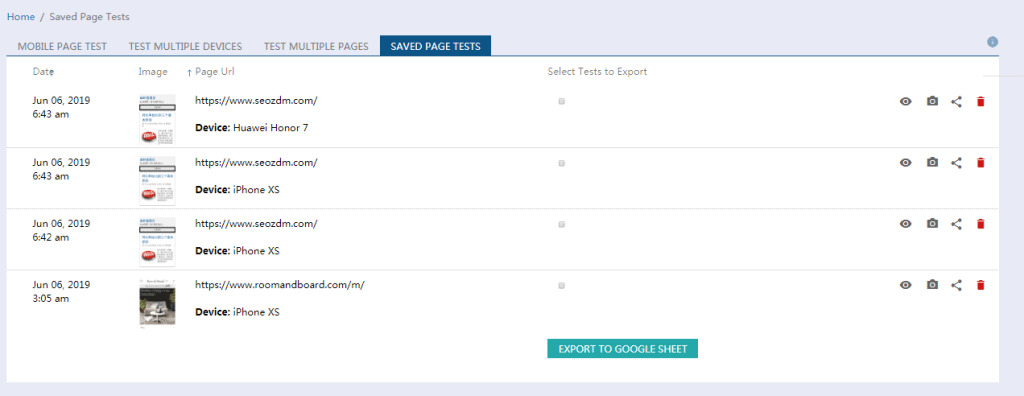
大家可以看看我这两个保存下来的iphone xs测试结果和huawei honor 7测试结果
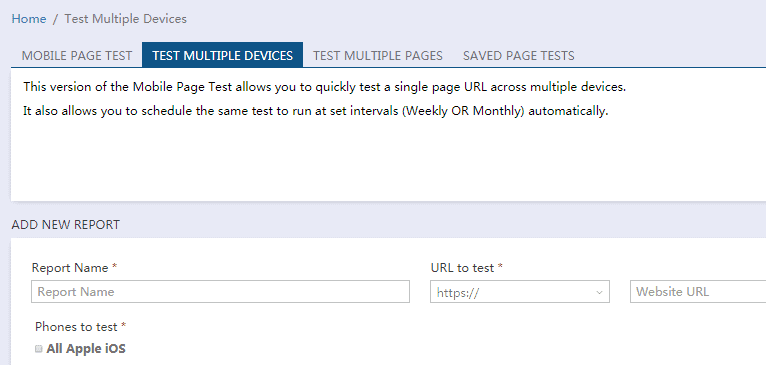
它还可以选择一次性测试多台设备
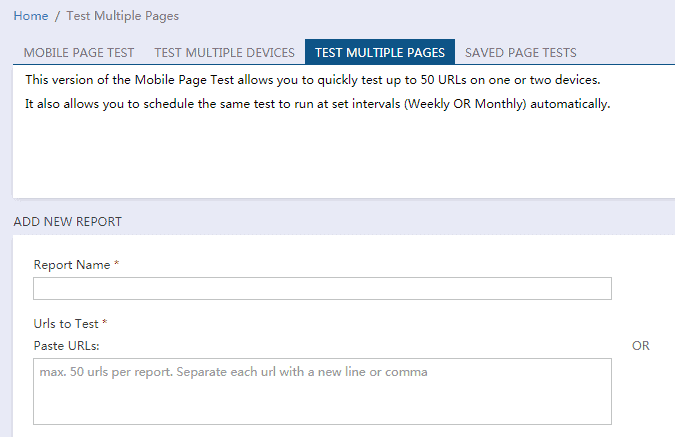
或者一次性测试多个页面
也可以选择去下载之前测试的页面
它也可以用来模拟测试谷歌搜索结果页面
比如,我可以模拟用谷歌搜索“彪叔博客”
效果如下:
主要功能就这样了,其他的功能有兴趣的可以自己去测试
我们再来讲解第二个
这是谷歌官方的https://www.google.com/webmasters/tools/mobile-friendly/
很简单,输入我们网站,点按钮就好了
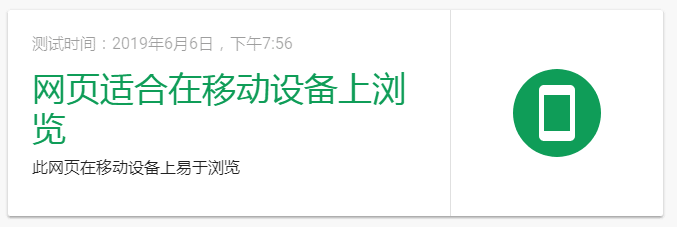
得到结果
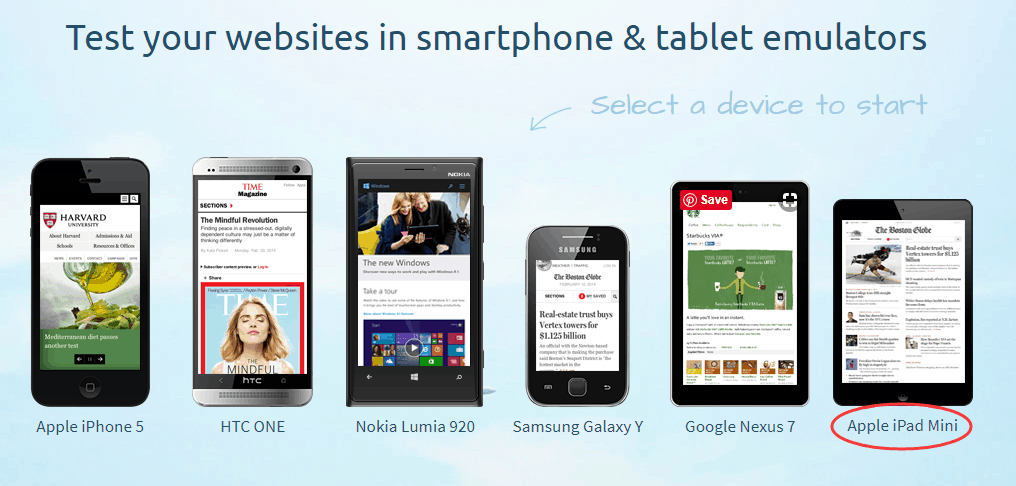
讲我们个第三工具 http://mobiletest.me/,这个工具不用注册,即开即用,当然了注册后功能肯定更强大。可喜的是他支持平板
输入我们的网址,按按钮
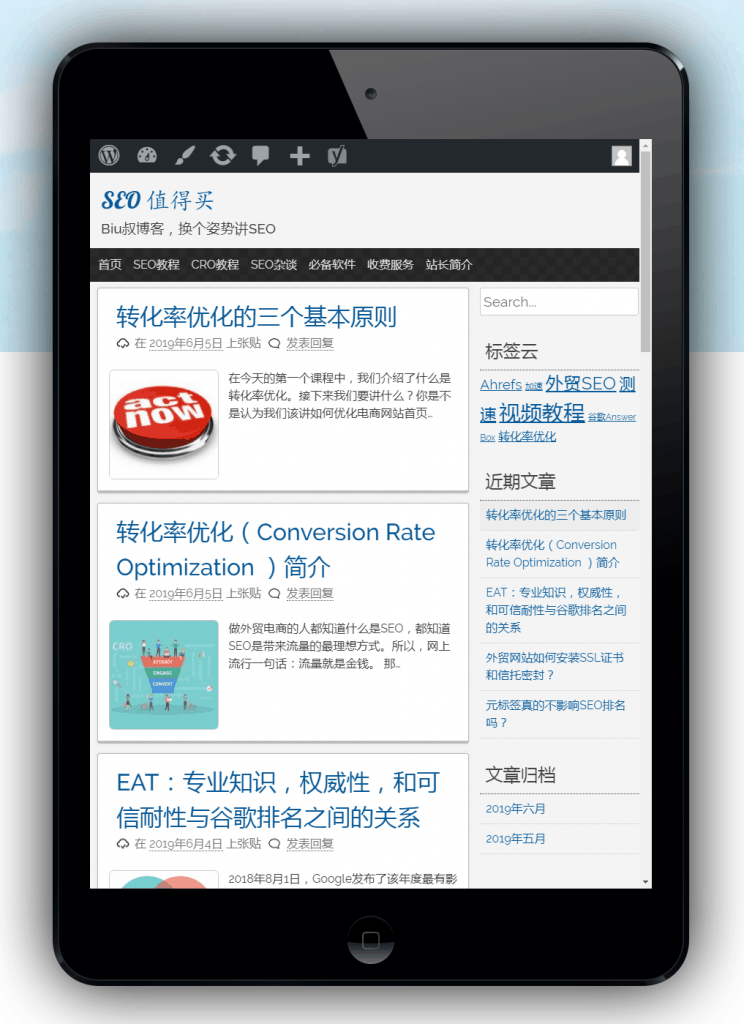
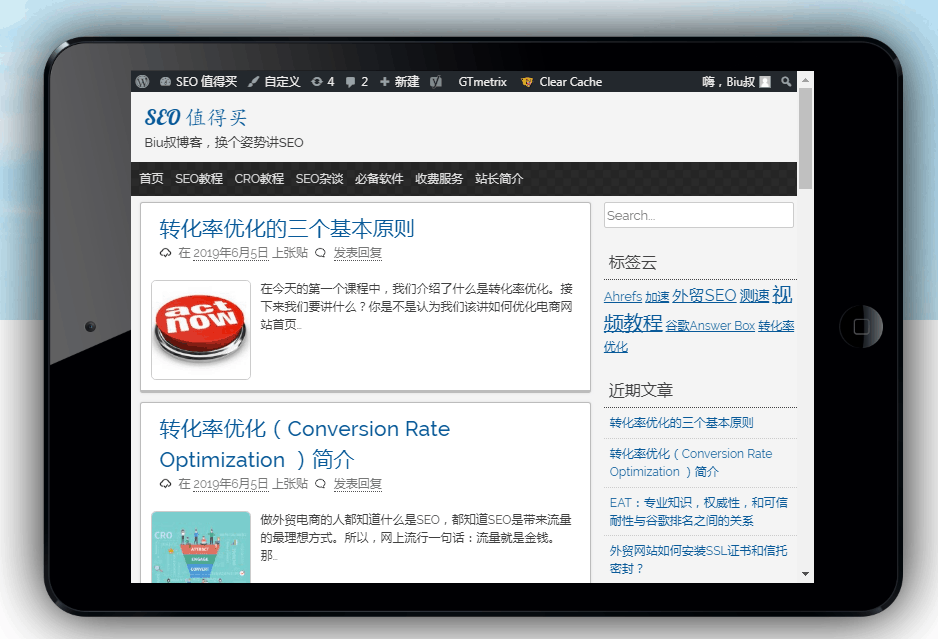
得到结果如下
还可以通过修改选项看横屏效果
第四个工具https://varvy.com/mobile/,手机测速用的,大家可以自己看看
第五个工具是一个浏览器插件
https://chrome.google.com/webstore/category/extensions?hl=zh-CN
搜索移动浏览器模拟器
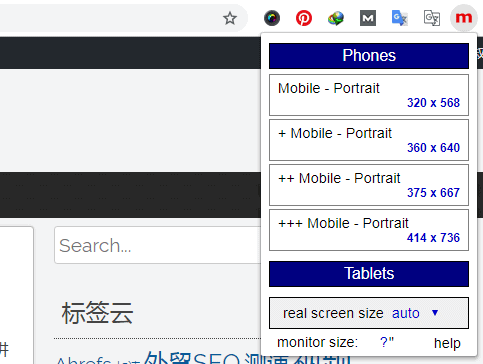
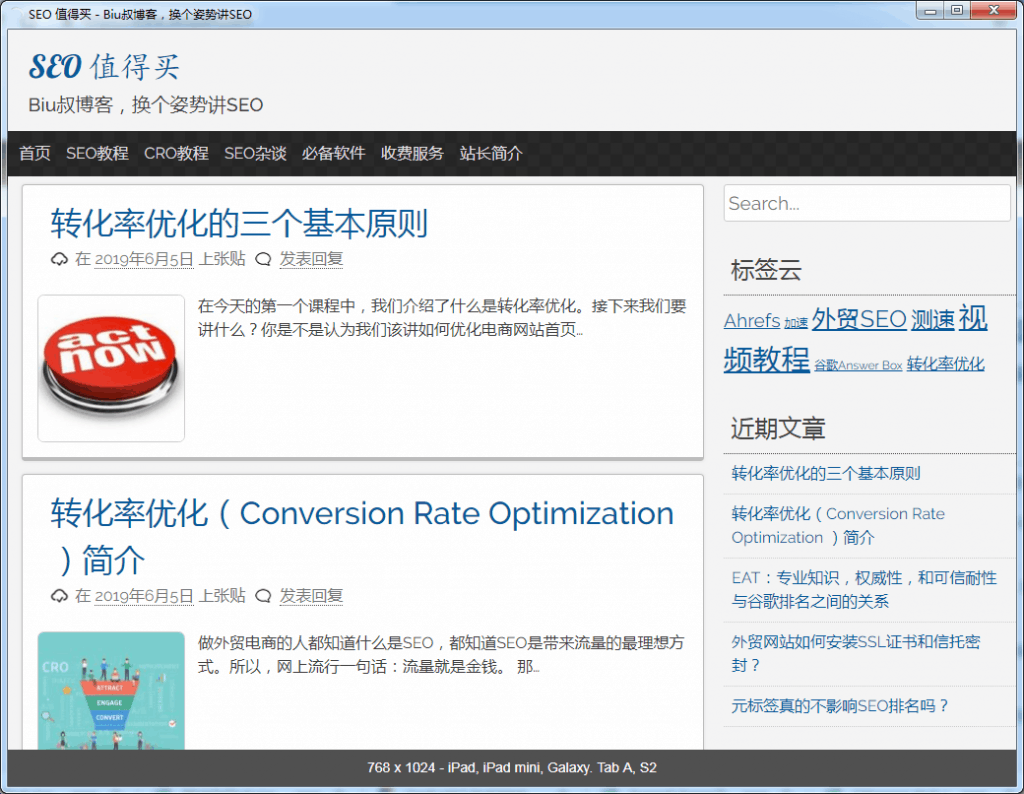
使用的时候打开要测试的网址,选择分辨率
会弹出一个窗口显示测试结果
也许你会说,何必这么麻烦,拿个手机实际打开看一下不就可以了。如果你这么想,那你就错了。有些时候,网站在苹果系统看起来是响应式的,在安卓系统就未必。
比如我们看下这个例子:
当然,如果你能够拿到够多的移动设备做测试,那当然更好了。