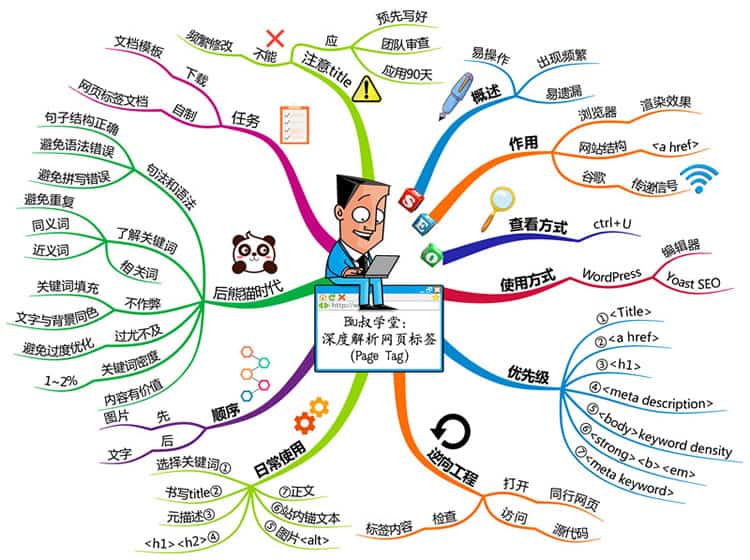
在昨天的教程《深度解析国外SEO咨询公司怎么做关键词研究和规划》中,我们已经得到了一个组织结构良好的关键词工作表,选好了核心关键词和与之相关的附属关键词,并且把核心关键词和着陆页一一对应起来,这是做关键词排名的第一步。接下来我们要做的就是通过站内优化,把工作表里面的这些关键词安排到网站上的适当位置(这一步骤国内通常称之为站内关键词优化),告诉谷歌我们希望针对哪些关键词进行排名。 今天的课程我们就来讲讲,如何在网页标签(Page Tag)中使用这些关键词。
网站内页优化通常包含两个部分:通过优化网站结构告诉Google网站上哪些内页比较重要,以及通过优化网页标签告诉Google网页上哪些词比较重要。网页标签(Page Tag)是On page SEO 最容易操作的部分,也是日常使用最频繁和最容易被遗漏的部分。我们发布的每一篇文章都要用到,是站内搜索引擎优化的基本功。

首先、我们先来了解下网页标签(Page Tag)有什么作用:
-
它告诉浏览器该如何显示标签内的信息,粗体、斜体、图片、下划线等等;
-
它通过<a href>标签把不同的网页关联起来,组织起网站结构;
-
它向搜索引擎传递信号,指出网页上哪些部分信息比较重要。
如何查看网页源代码和标签?
在网页上同时按下Ctrl+U,我们就可以看到网页源代码。HTML代码不仅是告诉浏览器该怎么显示网页,它还向Google传递强有力的目标关键词信号。
网页标签所传递的信号:
- 对人类而言,通过使用不同的网页标签,我们所看到的文字是不一样的,<strong>代表粗体、<h1>代表这是一个一级标题、<a href>代表里面的文字可以点击,等等
- 对于Google而言,网页标签(<strong>,<h1>,<a href>等)代表里面的信息很重要,不在标签内的文字相对而言就没那么重要;
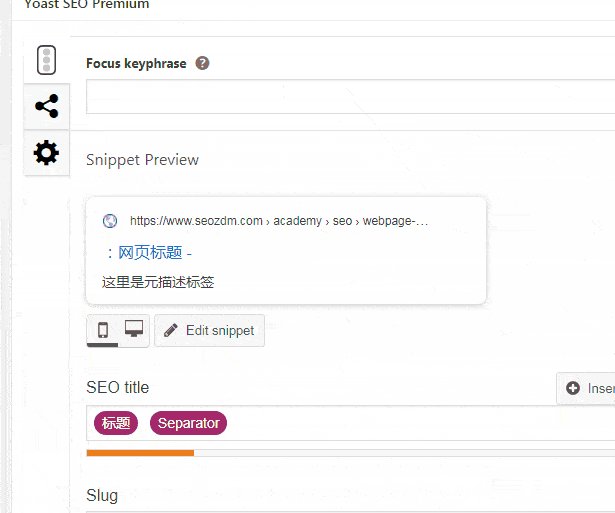
幸运的是,我们不需要成为HTML专家就可以使用这些标签,WordPress内置的编辑器可以帮我们轻松使用这些标签,安装Yoast SEO插件后我们可以轻松编写Meta Title和Meta Description。
网页标签的优先级排序:
不同的网页标签对于搜索引擎的重要程度不一样,从上往下依次为:
-
<title>:网页标题;
-
<a href>:超链接文本;
-
<img alt>:图片替代文字;
-
<h1>:一级标签(下面还有<h2>和<h3>标签);
-
<meta description>:元描述标签;
-
<body>:网页正文,这里要注意的是关键词密度;
-
<strong>、<b>、<em>:粗体、斜体;
-
<meta keywords>:元关键词标签;
我们需要把指定网页的目标关键词填入这些标签中,但要注意过犹不及。这个道理就和我们平时吃饭放盐是一样的:你不能不放盐,但也不能放太多。需要注意的是,现在谷歌已经声明排名不会考虑<meta keywords>,所以我们接下来的文章也会省略掉它。
如果觉得这个度不好把握,我建议大家可以参考下自己同行内排名做得好的网站,打开他们的网页,查看源代码,搜索这些标签,看看他们把关键词放在哪些标签之中。
Biu叔建议初学者看下谷歌官方的SEO初级指南,掌握一些基本信息,也可以下载PDF文档。
现在我们来看看如何在着陆页面中使用这些标签:
- 选出一个目标关键词:在昨天的关键词工作表中,我们选出一个对应的核心关键词;
- 书写包含关键词的网页标题<title>:注意不得大于80个字节,最重要的信息出现在标题前面部分。绝大多数情况下,前面59个字节会显示在谷歌搜索结果页面中。
- 书写网页的元描述标签:元描述标签有90%的可能性会出现在搜索结果页面中,所以我们务必要在这里包含有核心关键词。值得注意的是,需要用一种简练而富有激情的方式去书写,因为它的主要目的是让用户看到了以后愿意点击进来访问我们的网站。另外,注意字节数不要超过155个。
- 在标题中包含有关键词:我们先要保证在<h1>标签中可以找到核心关键词,然后再在<h2>中包含有相关的搜索词。
- 至少在图片的<alt>标签中使用一次关键词:谷歌希望每一个网页都至少包含有一张图片,图片最好能够使用带有关键词的alt标签。
- 在锚文本中包含关键词:在网站上其他页面的导入链接中包含关键词作为锚文本。
- 在正文中包含关键词:文章中关键词出现的频率在1-2%左右,要确保句法和语法准确。
网页上到底该先显示什么内容?
谷歌喜欢文本信息,但人类喜欢图片,有“一张图片胜过千言万语”的说法。为了取得平衡,通常的做法是,先为人类眼球展示美好的图片,然后再在后面为谷歌显示文字内容。
牢记熊猫更新:
熊猫更新严厉打击使用关键词填充的网页垃圾,所以我们要严格控制关键词密度。这里需要注意的是,关键词密度并不是一个简单的数字百分比,它并不是通过文章中出现的关键词数量去除以总的字数得出,它需要计算的是html源代码中出现的全部关键词。
以下是我们在“后熊猫时代”写文章的时候需要注意的原则:
- 了解你的关键词:我们不应该重复使用同一个关键词,我们应该配合使用同义词和近义词,还要适当使用LSI相关词(是与主关键字在语义上相关的关键字)。我们在《深度解析国外SEO咨询公司怎么做关键词研究和规划》中已经讲述过如何使用Google related searches找出相关词。
- 很自然地运用句法和语法:写文章要体现作者受过的良好教育,句子结构要正确,不要出现语法错误和拼写错误(如果使用Chrome浏览器,建议安装Grammarly for Chrome插件)。文章读起来要自然流畅,不能使人痛苦。
- 不要使用关键词填充,也不要试图用与背景同色的文本去愚弄搜索引擎。
- 不要矫枉过正:如果每一个标签中都包含有关键词,那就是一个过度优化的信号,要记住过犹不及。普通人读文章如果感觉不到关键词优化的痕迹,就再好不过。
- 关键词的合适密度在1-2%之间。
- 文章要能够给用户带来有价值信息。
大家可以根据这些要求自己设置一下网页标签工作表,也可以向Biu叔索取工作表模板,这是把目标转化为任务的关键一环。
最后一个要注意的事情就是:在做网站内部优化的时候,我们的网页<title>标签不能够频繁变动,这对SEO不利。我们应该事先写好标题信息,交给同事和老板审查以后再应用到网站上面去,而且一旦被谷歌索引,我们90天以内最好不要动它。
总结:
今天的文章中,我们介绍了网页标签对网站站内优化的作用:它不仅影响网站的显示效果,还告诉搜索引擎哪些内容是重要的。我们说明了如何去查看网页标签,解释了不同网页标签之间的优先级排序,并讲述了如何在后熊猫时代去正确运用网页标签。最后,我们还说明了如何在日常工作中使用模板去管理文章中的网页标签,并提醒大家不要频繁更改网页标题。






谢谢biu叔,有个疑问,TDK里的单词,首字母是否需要大写?
建议你把网站文章看完,再考虑该不该问这个问题。
H2, H3 标签是否有用,是否需要优化?
有用,但主要还是要考虑对阅读者的体验,不要太机械地去追求每个标题标签里面都包含关键词。尤其是当你的文章排名到首页的时候,标题内容有可能被谷歌answer box收录,如果keywords太多,阅读体验会很差。有关这个的更详细论述,请看Biu叔的Answer Box教程
我以前看别人讲SEO就是分为站内优化和站外优化,从来不知道站内优化还分为标签页优化和网站结构优化的,这还是第一次听到这种解释。听你这么一解释,我觉得好像挺有道理的样子。网站结构优化是突出重点网页、标签页优化是突出网页上的重点关键词,两者结合在一起就可以突出网站上的重点关键词。学到了,讲得太棒了!
承蒙夸奖,谢谢。
我当初第一次听到这种说法的时候也有豁然开朗的感觉,很高兴能够给你带来价值。Biu叔会继续努力给国内外贸人士提供有价值的SEO教程,以后会有不同的系列出现,尽情期待。