为什么要优化图像?
Google越来越重视视觉搜索,它的人工智能已经能够识别图像,详情请参考https://cloud.google.com/vision/。在谷歌的自然排名中,图像搜索的结果往往排在搜索结果之前。这是一篇seo基础教程,但值得大家认真学习。图片优化只需要付出很少的努力,也能够给网站带来许多意想不到的流量。
那我们该如何对图像进行优化呢?
- 首先,我们要准备与主题相关的图像
图像应能够反映帖子的主题,或在文章中具有说明性目的。尝试将图像放在相关文本附近。如果您有一个主图或您想要为某张图片争取排名,请尝试将其保持在页面顶部附近。尽量少使用GIF动画,因为他们会分散访客的注意力,而且会延长网页加载速度。
- 第二、选择正确的文件名
文件名是图片优化的第一步,它可以是搜索引擎在查看图像之前就了解图片的内容。我们应该使用照片的主题作为核心关键词给图片命名。我们也可以查看在关键词分析时候导出的报表,了解用户会用什么词组搭配来搜索,学习他们关注的关键词模式并用该模式来给图片命名。记住使用连字符“-”而不是下划线“_”来链接单词
- 第三、如何选择格式?
对于搜索引擎而言,图片格式不存在优劣之分。我们选择格式,仅仅是为了适合于自己的网站意图。JPG图片色彩丰富,适合于较大照片;PNG图片可以提供透明背景;WebP图片可以用较小的文件大小生成高质量图片;SVG适用于徽标。我们应当根据自己的需要做合理选择。但是我们要知道,人们都喜欢清晰的高质量图片,搜索引擎也一样。对于电商网站来说,JPG是最佳图片格式,因为他们在同等文件大小的情况下可以显示最高的质量。
- 第四、缩放图像,而不是把大图片显示为小图片
图像对加载时间会产生很大影响,图像越小,加载越快。我们要避免上传大图片却显示成小图片,因为在打开网页的时候它仍然会完全加载出来。请注意WordPress后台选择图片大小,也只是改天它的显示大小,并不会生成更小的图片。我们要使用工具确保图像的整体大小不应该比实际需要的大。如果不得不上传超大尺寸的高清图片,我们可以考虑用弹出窗口或者单独网页的形式去查看,这样不至于拖慢网页加载速度。
在电子商务网站中,最好控制图片不超过70KB。
- 第五、把图像添加到文章中
图像的上下文,对于Google识别非常重要,所以我们要确保图像和周围的文本有关联。在WordPress中,我们还要对图像做以下工作:
1. 编辑图像标题属性(Title)
图像标题是鼠标滑过图像时所显示出来的文字
2. 编辑图像替代文本(Atl)
图像替代文本是浏览器无法加载图片时,所显示出来的文字。在网速过慢时对访客有帮助,让用户能够明白图片的大致内容。
注意:图像替代文本对SEO很有帮助,我们尽量不要错过。但是我们要确保用简单的语言来描述图像,而不是填满关键词去欺骗搜索引擎。
如果要获得更多详细信息,可以参考谷歌的图片优化指南:https://support.google.com/webmasters/answer/114016?hl=en
https://developers.google.com/web/fundamentals/design-and-ux/responsive/images#consider_lazy_loading
- 第六、创建图片站点地图
如果你使用WordPress建站(正如我一样),那我建议你使用Yoast SEO插件,这可以帮你把图片自动添加到sitemap里面去,提供Google索引。
- 第七、考虑结构化数据标记Rich Snippets
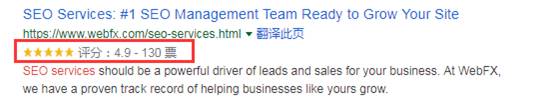
我们也许在谷歌和Bing搜索结果中看到过类似的页面,这就是结构化数据标记的具体运用例子。
我们可以查看此页面了解如何对产品页用结构化数据标记
https://developers.google.com/search/docs/data-types/product
- 第八、使用延时加载(lazy loading)技术
我们先来看看Google对延时加载的定义:
“Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering.”
从字面来看,就是说网页并不一次性加载完所有的内容,而是浏览器滚动到哪里加载到哪里。
WordPress有一个此类插件
- 第九、利用浏览器缓存
浏览器缓存是指讲图片存储在用户的浏览器中,下次他再来访问的时候,就不需要从网站重新下载图片,这样网页打开速度将会加快许多。
WordPress有一个专门的插件来利用浏览器缓存
https://searchengineland.com/images-easiest-page-speed-win-269742