今天,我们来讲讲网站测速相关话题
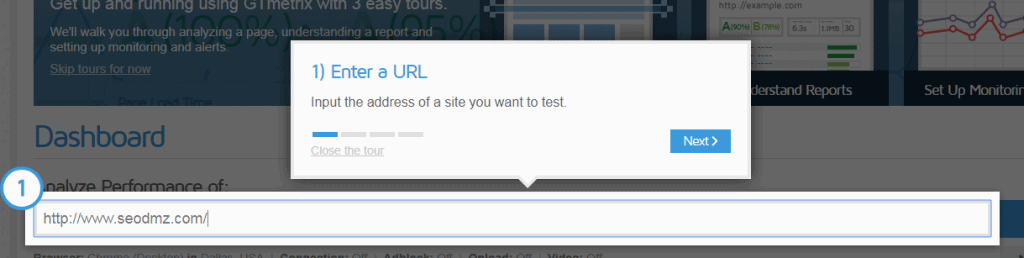
我用自己新建的博客seozdm.com来做测试
我新生的博客现在很简单:
- 没有使用太多图片和js
- 没有用各种缓存和压缩插件
- 没有用CDN
什么都没有,只穿了一件皇帝的新衣。这有利于我演示如何去做改进
但是我的服务器也有他自己的优势
- 我用了VPS,不是虚拟主机
- 数据中心在美国
我使用的测速工具是https://gtmetrix.com,原因如下:
- 它能够给网站打分,让我们知道自己大概处于什么位置
- 它能够指导我们该怎么做
- 它提供WP插件,方便我们可以在后台随时测速
- 它能够生成PDF报表,方便我们拿去打印
接下来我演示下具体怎么操作
打开官网https://gtmetrix.com/,点击右上角的注册
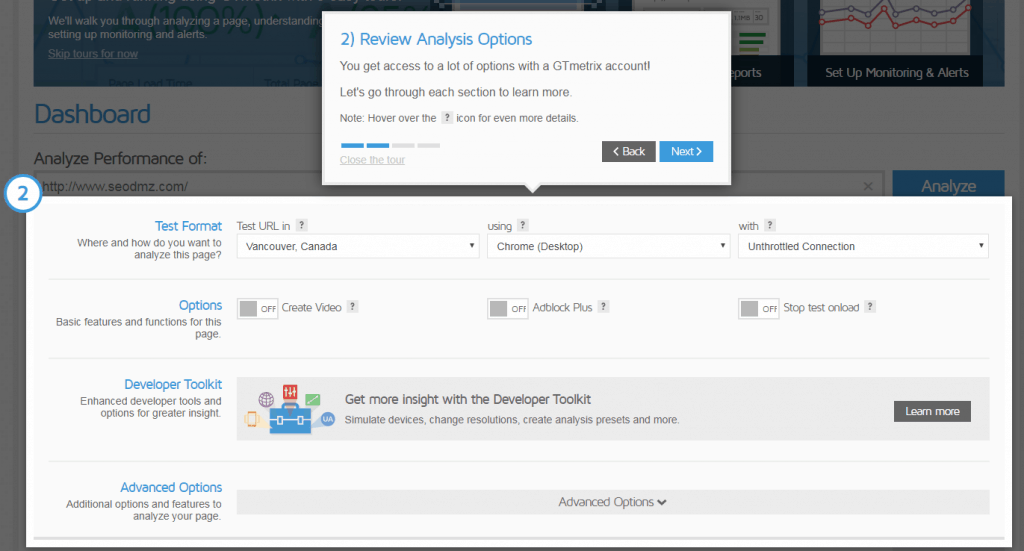
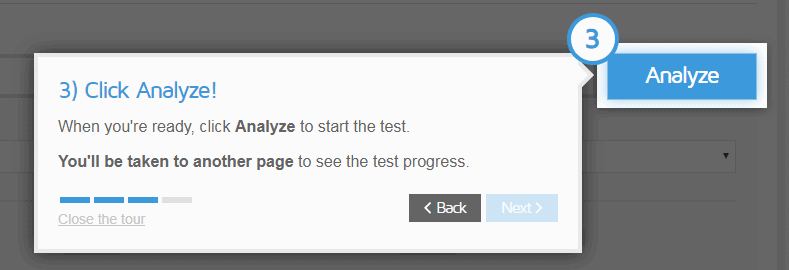
登录以后,我们可以看到使用向导
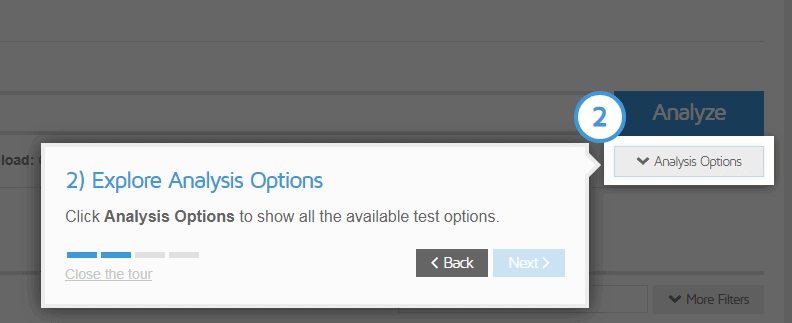
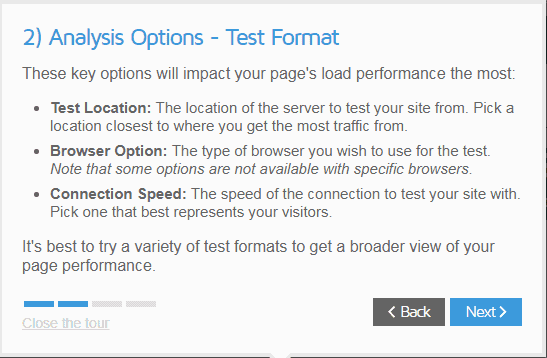
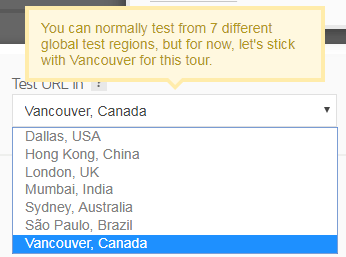
这也是我喜欢这个工具的原因,我们可以选择自己的测速服务器地址
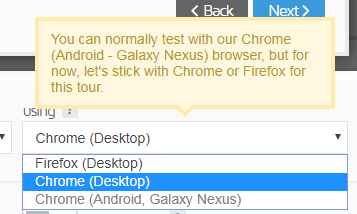
我们也可以选择自己的测速浏览器
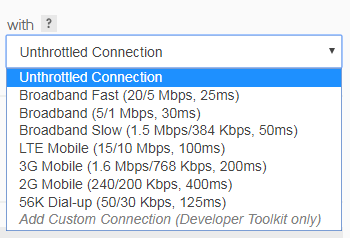
还可以选择上网类型
虽然我们大中国现在网速动不动就100兆,可是国外有很多地方网速只有几兆的,我们可以查看下在不同的网速地区,我们的网站表现得如何
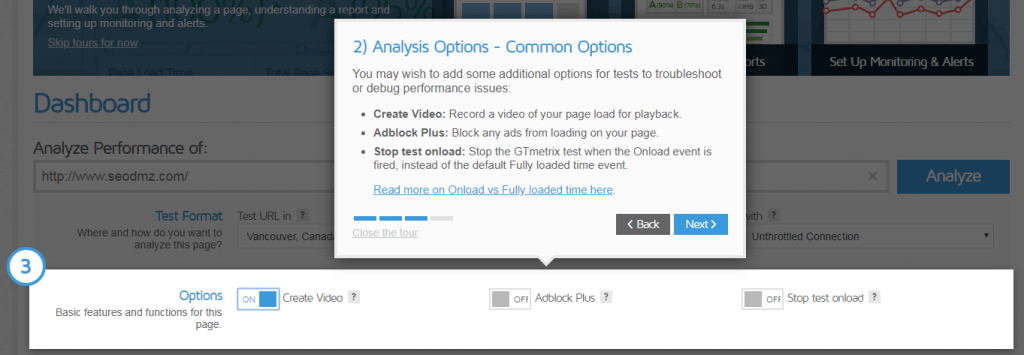
我们可以对测速过程进行录屏,方便以后查看
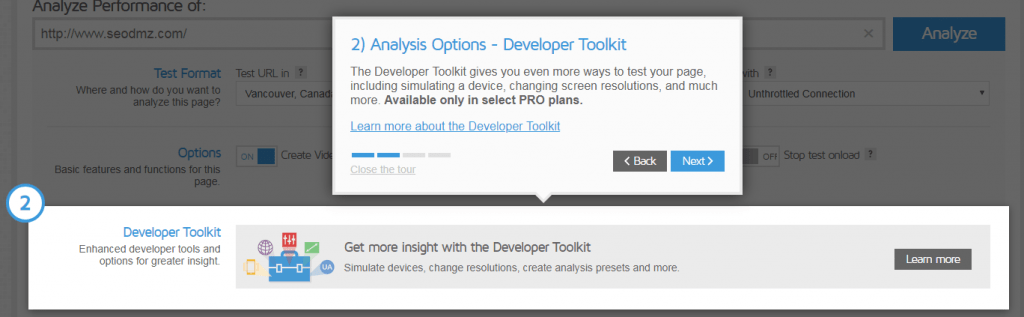
这个选项能让我们模拟不同的上网设备,设置不同屏幕分辨率去测试
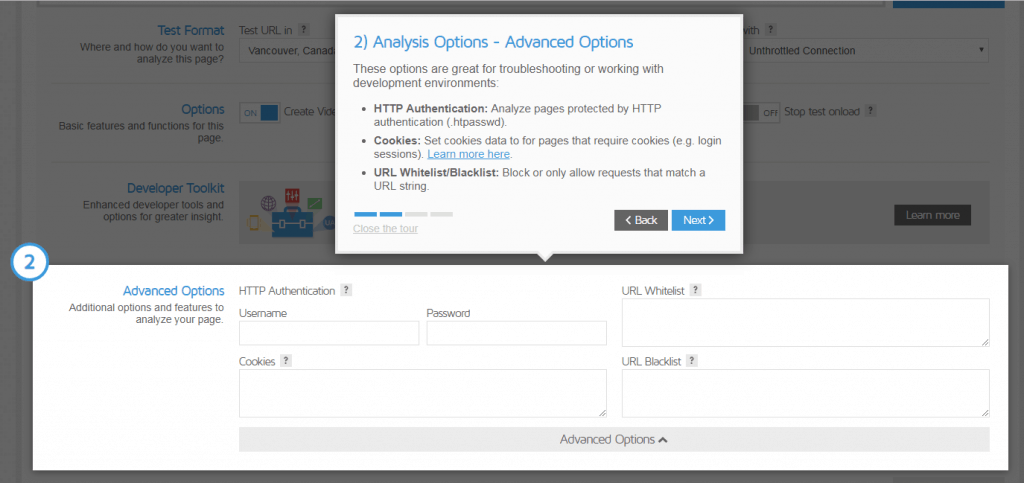
这个选项让我们可以测试那些需要登录的页面,或者是那些加了访问密码的页面
这是高级功能,现在先不管他
为简单起见,我使用默认的数值开始测速
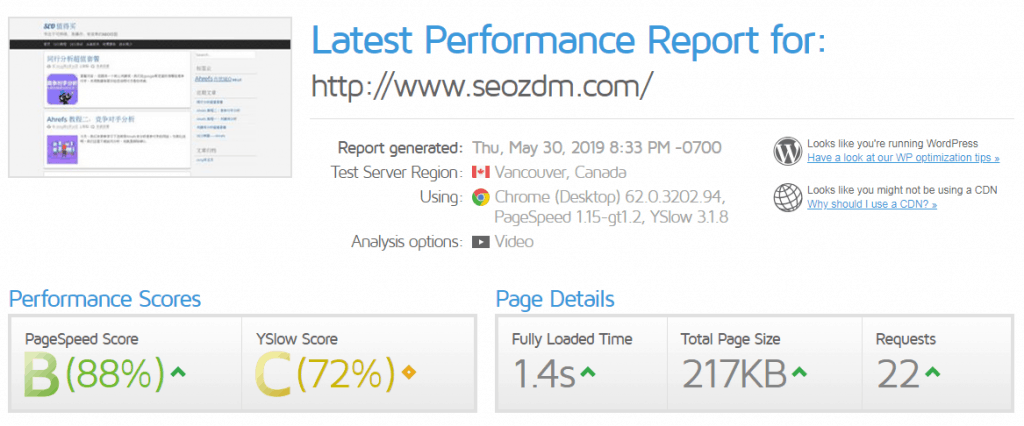
测试结束,我们来看下报表告诉了我们什么信息
2019年5月30日,在加拿大用Chrome桌面浏览器的用户打开我们的网站,用时1.4秒。
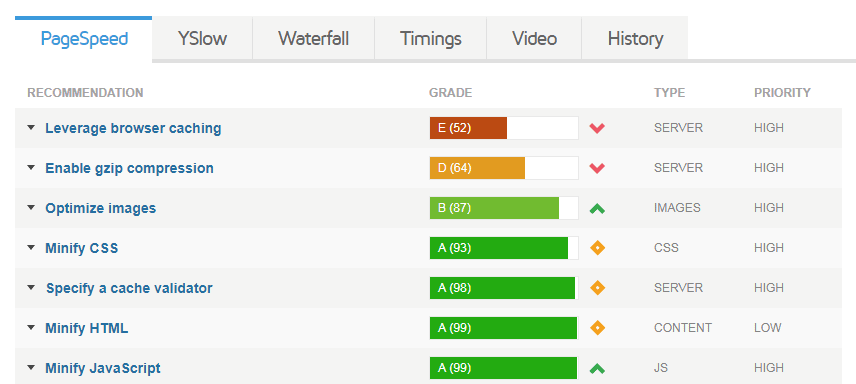
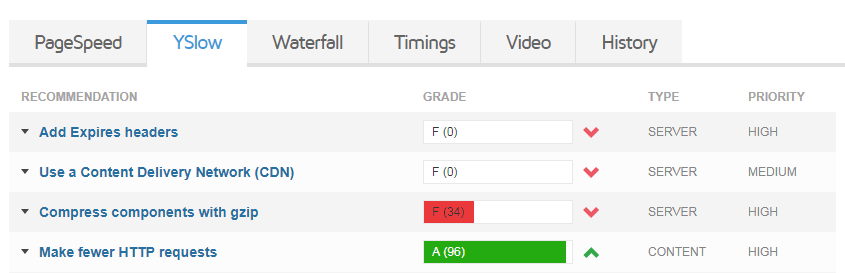
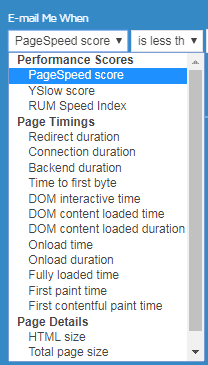
这两个标签页的前面几项,告诉了我们应该优先采取什么行动,可以有效提高加载速度
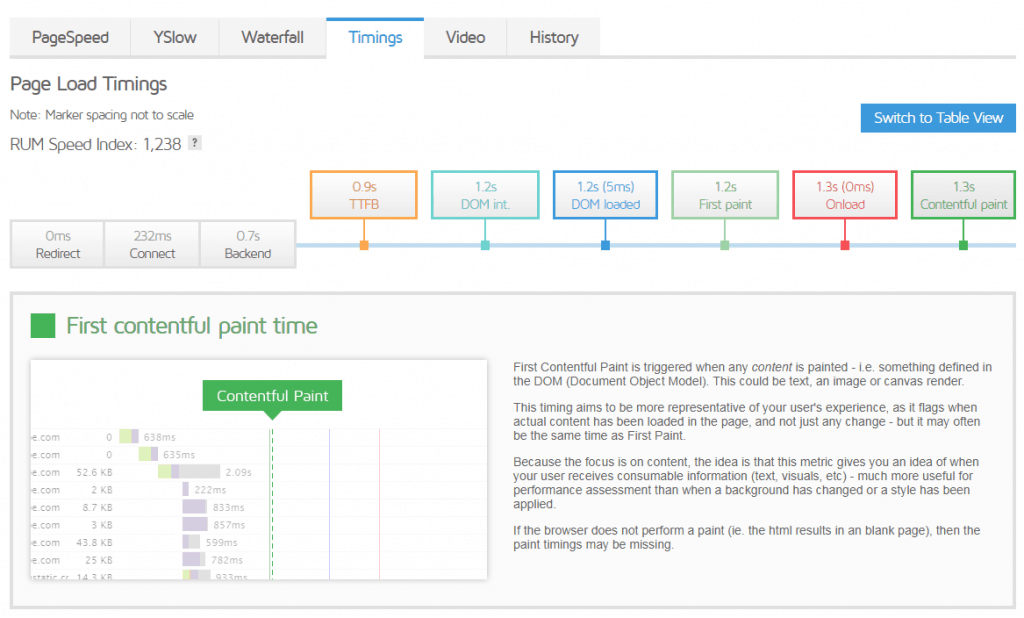
这个时间轴,详细告诉了我们加载页面的时间都消耗在哪里了,每一个彩色方框都有详细的解释,把鼠标放上去就可以看到
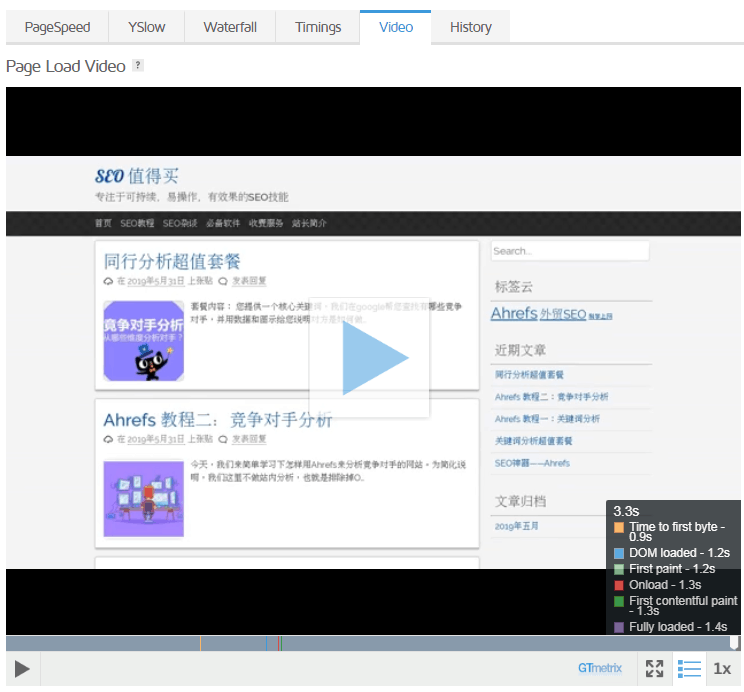
这个视频就是模拟在加拿大用Chrome桌面浏览器的用户打开我们的网站时所看到的样子, 看一下具体表现,也好安心。当然,你也可以录制在美国的访客用Firefox浏览器打开我们网站时所看到的效果。非常直观。
你也可以把这个视频下载下来,或者是插入自己的网页。
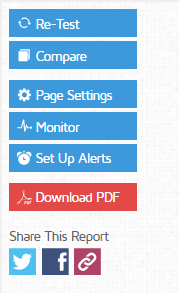
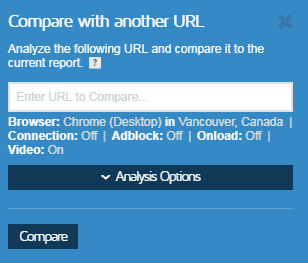
你可以选择重新测速,也可以和别的网站做对比
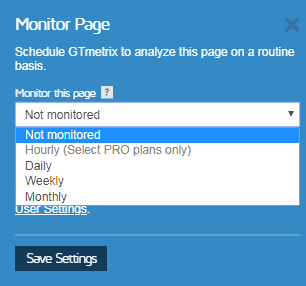
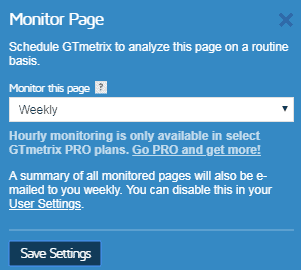
你还可以设置监控,每月/每周/每天,甚至每小时自动测试一下。为了减少邮件,我选择的是每周自动测速一下,到时候只要每周点击一下邮件里面的报表就可以了。
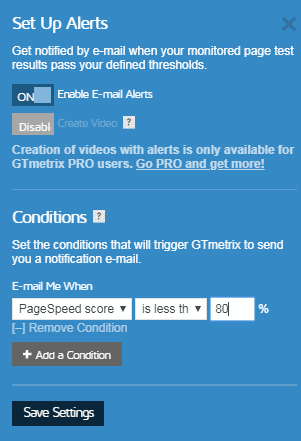
这个功能尤其有意思,我们可以设置警示,如果某一条件达到,系统就会给我们发邮件通知,我们可以马上去查看服务器状态并做必要的修改,保障网站正常运行。
这里为简单起见,我设置的条件时网站速度低于80分即通知我。你们也可以设置别的条件。
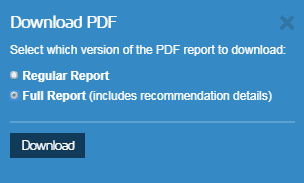
这里我们可以选择下载PDF报表,并打印出来。你可以把报表转发给你的网站管理人员,让他们去做必要的修改。你可以看看我这个 GTmetrix测速报表。
Gtmetrix 教程一就写到这里了,如果您觉得这篇教程对您有所帮助,欢迎点赞或转发。 为了SEOzdm的有序发展,我需要您的支持,并在今天请求您的打赏。 打赏的所有资金将直接有效激励我写出更多更好的SEO教程。
































嗯 这个之前用过,但是真不知道还有这么大的用途
日常使用的时候瞄一眼就差不多了,也不会需要用那么多细致的功能