现在,我讲讲有关WordPress网站加速的入门教程,之所以说是入门,是因为这个不牵涉到代码,人人都能够一键优化。但是,仅仅这么操作,对于一个外贸网站来说还是不够的,大家心里要有合理预期。
还记得我之前在《Gtmetrix 教程一:网站报表及监控设置》测试未加速之前的结果吗?
2019年5月30日,在加拿大用Chrome桌面浏览器的用户打开我们的网站,用时1.4秒。
今天,我安装了两个WordPress插件:WP Smush,WP Fastest Cache,以及免费的CDN服务CloudFlare
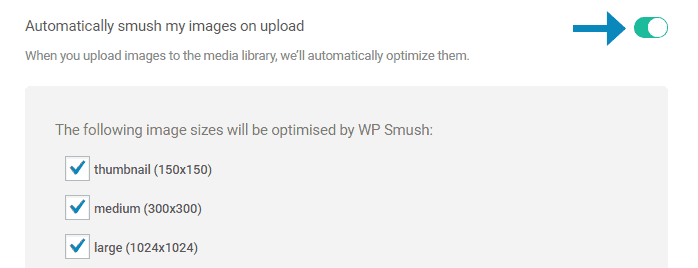
先来介绍第一个WP Smush
这是一个傻瓜软件,安装好以后,我们只要勾选那几个可选项

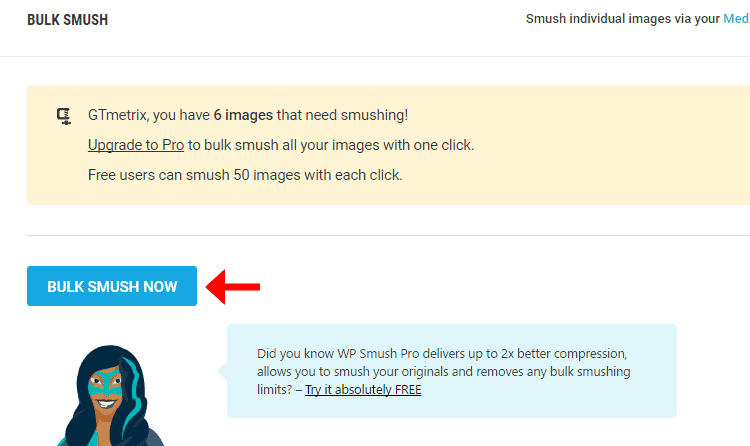
然后按按钮就可以了

我用的是免费版,一次只能够批量压缩50张图片,50张图片压缩好以后,它会暂停,我们只要点击继续就可以了。
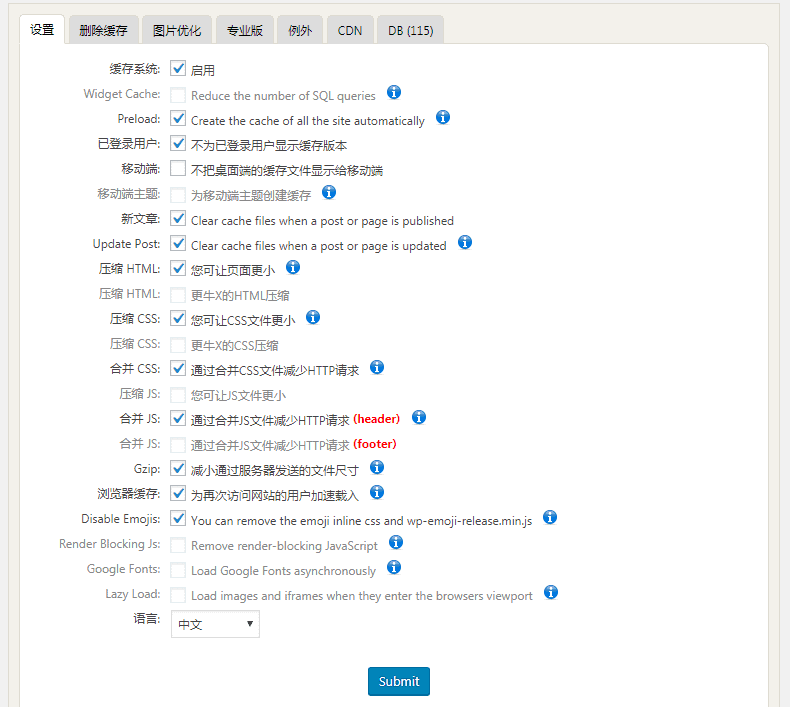
接下来我们介绍WP Fastest Cache
安装以后先修改下下面的语言,然后把可选项都勾上

免费版本的只支持这些了,要进一步压缩需要付费,不过我们暂时也不需要。提交以后,等两分钟就算是完成了。
最后,我们需要使用Cloudflare的CDN服务, 不过我个人对这网站的免费加速服务报怀疑态度。它的更大意义在于隐藏服务器地址,避免不必要的麻烦。使用了Cloudflare以后,我们服务器的真实IP就隐藏起来了,黑客们少了一个直接攻击的手段。
登录以后添加网址,然后到域名注册商那里修改DNS设置就可以了。网上有很多教程,我就不截图说明了。
现在我们图片压缩好了,缓存也搞了,CSS和JS也压缩了,免费的CDN也设置了,让我们看看效果如何。
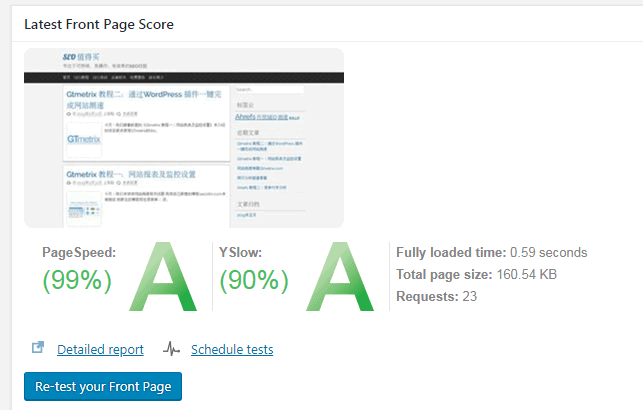
到WordPress后台点击一下GTmetrix 的测速按钮Re-test your Front Page

效果不错,这一次加速以后,网站打开只需要0.59秒了。点击Detaild report 查看报表
Yslow只有90分,是因为我们没有应用真实的CDN,这也印证了我刚才对CloudFlare加速效果的猜测。
有关网站测速和加速的话题,到此就可以告一个段落了。如果您觉得这篇文章对您有所助益,请点赞或分享给您的朋友。





我记得后来不是说最好不要用免费的CDN吗?
免费CDN给你带来了速度的提升,但是可能会带来坏邻居。一正一负两个作用,此消彼长,就看你怎么取舍了。